wechatui模块官网(WeUI – 为微信 Web 服务量身设计的 UI 框架)
微信,其自身作为一个移动端的应用而言,具有独特视觉标准和交互体验设计。而当我们进行微信内的页面,或是微信小程序的开发时,一般都需要遵循微信的设计语言,尽可能地模仿微信自身的视觉设计,保持用户体验上的一致性。为此,微信团队开源了官方的基础样式库 WeUI,使得开发者和设计师们只需引入样式文件,就能使用微信样式的元素组件,十分方便。

WeUI – 微信基础样式库
简介
WeUI,是 Tencent(腾讯开源) 在 Github 上开源的微信风格的基础样式库,项目位于 https://github.com/Tencent/weui,目前版本为 v2.4.0。WeUI 是一套同微信原生视觉体验一致的基础样式【资源之家】每日免费更新最热门的副业项目资源库,由微信官方设计团队为微信 Web 开发量身设计,可以令用户的使用感知更加统一。包含 button、cell、dialog、 progress、 toast、article、actionsheet、icon 等各式元素,适配 iOS 和安卓系统,视觉标准基本与微信保持一致。对于进行微信内网页和微信小程序开发而言,可以十分方便地实现与微信协调一致的基础 UI 界面,提升用户视觉体验。

WeUI Github项目
安装
WeUI 作为一个前端基础样式库,只需引入单个 CSS 样式文件就可以使用了,项目提供了 CDN 链接:
<!DOCTYPE html> <html> <head> <meta charset=“【资源之家】每日免费更新最热门的副业项目资源UTF-8″> <meta name=“viewport” content=“width=device-width,initial-scale=1,user-scalable=0”> <title>WeUI</title> <!– 引入 WeUI CDN 链接 –> <link rel=“stylesheet” href=“https://res.wx.qq.com/open/libs/weui/2.4.0/weui.min.css”/> </head> <body> <!– 使用 –> <a href=“javascript:;” class=“weui-btn weui-btn_primary”>绿色按钮</【资源之家】每日免费更新最热门的副业项目资源a> </body> </html>也可以通过 npm 进行下载,引入到前端项目中:
npm install –save weui然后在 Node 项目中引用:
import “weui”;示例
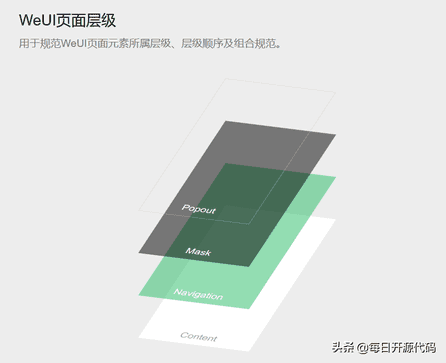
WeUI 提供了页面层级规范,用于规范页面元素所属的层级、层级顺序,和组合规范。最底层是内容页面,其上是导航页面,然后是则遮盖层,最上方则是弹出页面。

WebUI页面层级
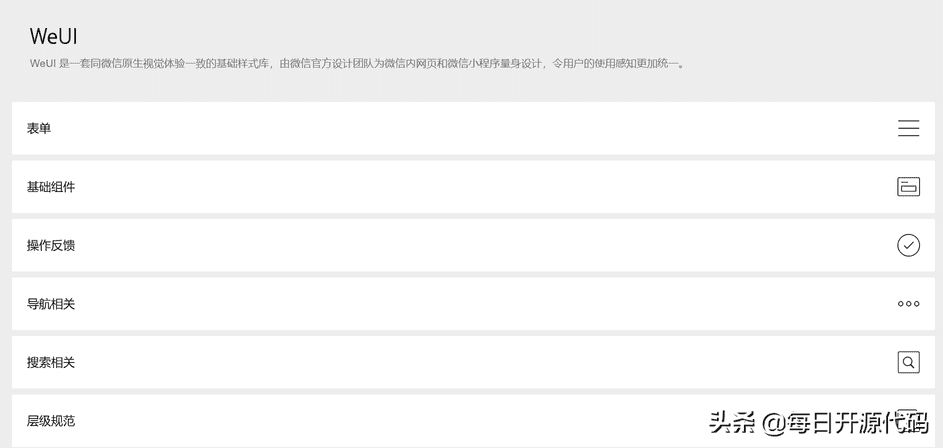
WeUI 提供了丰富的移动端组件,包括:
基础组件:包括 Flex 布局、面板、图标、进度条等表单:包括 按钮、输入框、选择框、列表等操作反馈:包括 对话框、消息、弹出式显示等导航相关:包括 导航栏、标签栏等搜索相关:搜索栏等
WeUI组件
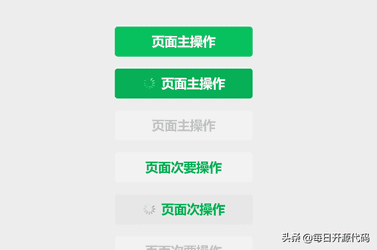
WeUI 提供【资源之家】每日免费更新最热门的副业项目资源了微信风格的按钮,包括绿色的主要按钮,以及次操作和警告类操作按钮等,包含了加载中和不可用等按钮状态:

WeUI按钮
对应的 HTML 代码如下:
<a href=“javascript:” class=“weui-btn weui-btn_primary”>页面主操作</a> <a href=“javascript:” class=“weui-btn weui-btn_primary weui-btn_loading”><i class=“weui-loading”></i>页面主操作</a> <a href=“javascript:” class=“weui-btn weui-btn_di【资源之家】每日免费更新最热门的副业项目资源sabled weui-btn_primary”>页面主操作</a>WeUI 提供了基本的表单结构组件,一个表单,由
头部区域控件区域提示区域操作区域底部信息区这几个部分组成,可以适应不同的表单应用场景。

WeUI表单
WeUI 提供了基础的列表组件,可以实现带说明的、带图标和说明的、带跳转的等的列表项,方便向用户展示多行信息:

WeUI列表
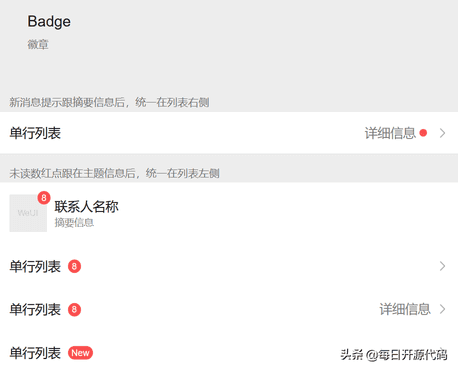
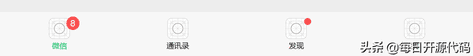
WeUI 提供了 Badge 徽章组件,可以实现小红点、未读数字、列表标签等多种应用场景:

WeUI徽章
实现小红点的代码如下,使用 weui-badge_dot 的 class 实现:
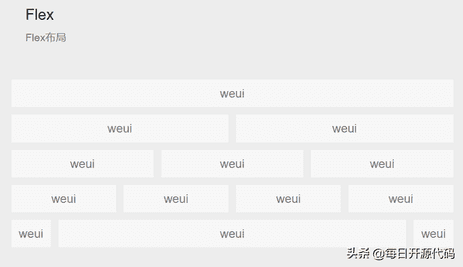
<div class=“weui-cells__title”>新消息提示跟摘要信息后【资源之家】每日免费更新最热门的副业项目资源,统一在列表右侧</div> <div class=“weui-cells”> <div class=“weui-cell weui-cell_active weui-cell_access”> <div class=“weui-cell__bd”>单行列表</div> <div class=“weui-cell__ft” style=“font-size: 0;”> <span style=“vertical-align: middle; font-size: 17px;”>详细信息</span> <span class=“weui-badge weui-badge_dot” style=“margin-left: 5【资源之家】每日免费更新最热门的副业项目资源px; margin-right: 5px;”></span> </div> </div> </div>WeUI 支持 Flex 布局,自动实现等宽的水平布局:

WeUI Flex布局
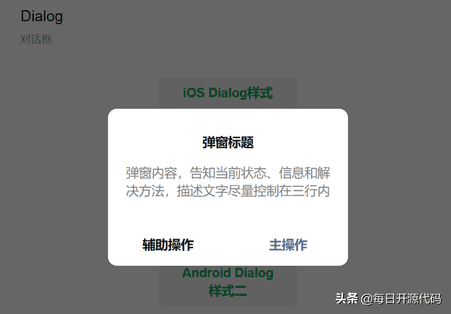
对于消息反馈方面,WeUI 提供了对话框,支持 iOS 样式和安卓样式的对话框,提供了携带较多信息的强用户提醒:

WeUI对话框
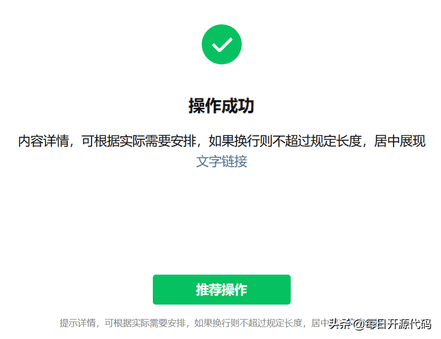
WeUI 还提供了消息页面,为操作结果提供反馈,提示操作成功或是失败,并提供进一步跳转操作:

WeUI消息
WeUI 实现了基本的 Toast 弹出式提示,包括成功提示和加载中提示,可以通过 Js 代码控制它们的显示和消失:
buju<div id=“loadingToast” style=“displa【资源之家】每日免费更新最热门的副业项目资源y: none;”> <div class=“weui-mask_transparent”></div> <div class=“weui-toast”> <i class=“weui-loading weui-icon_toast”></i> <p class=“weui-toast__content”>数据加载中</p> </div> </div> $(function(){ var $loadingToast = $(#loadingToast); $(#showLoadingToast).on(click, function(){ if ($loadingToast.css(display) != none【资源之家】每日免费更新最热门的副业项目资源) return; $loadingToast.fadeIn(100); setTimeout(function () { $loadingToast.fadeOut(100); }, 2000); }); });
WeUI 弹出式提示
而在导航相关组件,提供了底部标签栏,和头部导航栏:

WeUI 底部菜单
WeUI 支持黑暗模式,默认跟随系统设置,可以在 body 添加属性 data-weui-theme 来控制,值为 light 或 dark。
<body data-weui-theme=“【资源之家】每日免费更新最热门的副业项目资源dark”> … </body>另外,开源社区还提供了不少的第三方扩展,如 vue-weui、react-weui 等,方便使用不同前端框架的开发者使用,提高开发效率。
总结
WeUI 作为微信官方开源的基础样式库,提供了丰富的样式组件,使得开发者可以直接引用到前端项目中,就能实现与微信一致的设计风格,减少了为不同 UI 风格而纠结的困扰,大大提升了微信 Web 应用开发的用户体验和开发效率。对于进行微信 Web 开发的开发人员而言,WeUI 毫无疑问是值得在实践中使用的,设计人员也可以进行学习,参考借鉴其中的设计理念。